+33 (0)7 70 09 38 73
nicolasbekhazi@gmail.com
+33 (0)7 70 09 38 73
nicolasbekhazi@gmail.com
![[NB] Website - Noise Background.png](https://static.wixstatic.com/media/2e07ef_60ed11244b9745e5b81ee5ccaa22b4a3~mv2.png/v1/fill/w_100,h_67,al_c,q_85,usm_0.66_1.00_0.01,enc_avif,quality_auto/2e07ef_60ed11244b9745e5b81ee5ccaa22b4a3~mv2.png)

CH 2_
PROJECTS
MY WORKS
CH 2_
SECONDARY PRJS

/Flymate

One of my first UX solo projects. The class was aimed at teaching us the sprint methodology by having us conduct user research, establish key pain points and design a solution in a 2-day window.
Being deeply passionate about airplanes and aeronautics, I decided to tackle an issue that I viewed as crucial: navigating a plane's cockpit.
At first, I thought I was going to redesign the interior space to make it more intuitive but the more interviews I conducted, the more I realized that the issue lied elsewhere.
Interconnected Cockpit Training Module
1-week design thinking sprint producing a combined reality & combined platform training module for amateur pilots.

Kickstarter

After presenting the solution to a number of pilots, instructors and designers, they encouraged me to push it further and create a Kickstarter campaign to fund it, even offering me to test the solution in their respective flying clubs.
The future
I'm currently working on the project to develop it further before setting up a kickstarter page to present it to the general public.



1
2
3

To alleviate that, I designed a solution that tackled the issue on three levels:
-
Physically: Stickers that would be placed around certain instruments in the cockpit, offering the pilots pattern and color-based visual cues to follow when running through a checklist, alleviating some of the cognitive load.
-
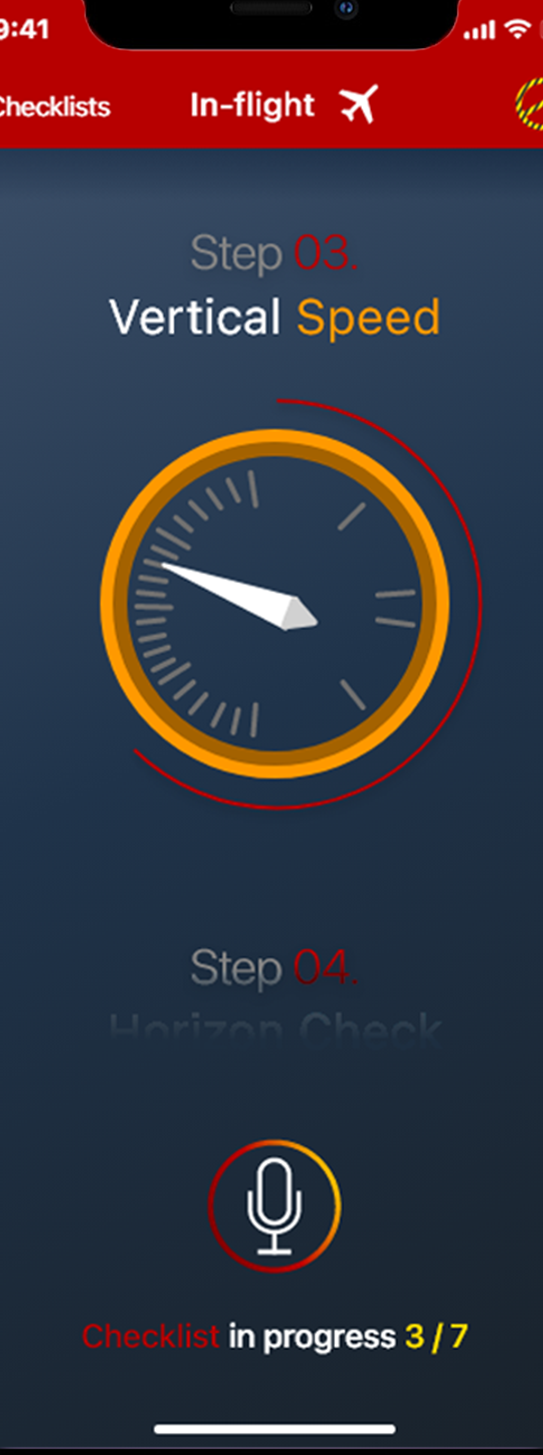
Digitally: An application that would allow the user to scan their newly-stickered cockpit with their phone and follow on-screen instructions to go through the checklists naturally using voice-commands and sound cues.
-
Virtually: With data from the scan imported to flight simulators, amateur pilots could practice their checklists and flying skills in a video game to train their reflexes and remain apt for their next flying adventure at a comparatively low cost.
The 3-part solution
Designing an un-intrusive and ergonomic solution to keep up to speed.

User Research

To begin, I started researching online to get a more precise idea of the workings of a cockpit and very quickly understood that every plane has a wildly different dashboard and that one has to “get to know his plane” before being able to fly in it.
I quickly decided to focus on aeronautic clubs, amateur pilots and flight instructors as they were the closest users for me to interview and propose solutions to. One of the points they explained to me struck me as particularly interesting: most maneuvers in an airplane require the pilot to go through a so-called “checklist” to safely accomplish them while orally announcing every step along the way.
That means that most amateur pilots who don’t fly enough have to relearn those checklists and their cockpits every time they want to get on board their plane, which made a lot of them abandon the hobby completely.
Direct and redirect
Reorienting the project in accordance with user research material.

Carry on in the virtual world
5
Import your profile on your favorite flight simulator and provided they have similar planes, the stickers will be replicated and so will the checklists.

Follow the checklists
4
Follow the checklists by announcing the steps' completion out-loud.

Setup the phone
3
Place the phone on the cockpit's glass offset of the center to keep the instructions in sight and connect it to the headset's mic.

Install the stickers
2
Place the stickers around the dials in the cockpit as instructed by the application.

Scan the cockpit
1
Scan the cockpit with the application to get the follow-up instructions.

/Tutum
_ with General Electrics Healthcare

The project that initially pushed me towards UX-Interaction Design.
During the first month of my 3rd year of studies in Game Design, we were tasked with forming inter-disciplinary teams to tackle projects proposed to us by various companies. I assembled and led a team of 6 people that included 2 UX designers (including me), 1 game artist, 2 2D/3D animators and 1 product designer.
We chose to tackle the brief proposed by General Electric Healthcare:
to find a solution in VR to help patients undergoing a breast biopsy guided via X-Ray.
VR Solution for patients during a breast biopsy
1 month-long project that aimed at designing a solution in VR to help patients during a breast biopsy.
Check out the full annotated user journey in this video.

The experience

To accompany the patient to the best of our ability, our solution had to be flexible enough to adapt to the patient's comfort level, the duration of the intervention and her preferences.
On one hand, we utilized Augmented Reality to identify and replace intimidating medical equipment to ease the journey through the operating room. On the other, we used Virtual Reality to immerse the patient in the experience and help her forget the otherwise quite depressing context she finds herself in.
We designed a journey that takes the patient through increasingly bigger spaces, allowing her brain to get accustomed to the surroundings before moving on, thus avoiding cognitive dissonances and sensory overloads.
We also created an adapted, intuitive controller to allow the patient to flow through those spaces, offering her some control over the journey and further engaging her in the experience.
An evolutive user journey
A step-by-step journey through which the patient goes.

The methodology

At the start of the project, I had everyone conduct general research on our topic to form a better understanding of the parameters and context in which we were operating.
After that, I conducted user interviews with both patients and medical staff. We then created a persona and established an emotion map of the whole experience, starting at the scheduling of the intervention and ending as the patient left the changing room at the end of the biopsy.
After a brainstorming session, I assigned tasks to the various group members and, alongside the other game designer and a white board, created the outline of the experience, detailing every step by utilizing psychological analysis tools and fine-tuning the cognitive load and its evolution over time.
Psychology and cognitive patterns
From initial research to psychological analysis and cognitive concerns.

The end result

The project was acclaimed by all the jury members and ultimately guided my decision to complete my Master's Degree in Interaction Design.
It was my first real experience as a project manager and lead designer and offered a perfect opportunity to use and explore psychology as a creative engine, a domain in which I'm very interested as I believe it holds the key to great UX design.
Interaction | Product | Game Design
To best present the project, we created a short illustrated booklet, a Unity VR prototype as well as a few animations and a mockup of the revised chair.
![[NB] Website - Noise Background.png](https://static.wixstatic.com/media/2e07ef_60ed11244b9745e5b81ee5ccaa22b4a3~mv2.png/v1/fill/w_100,h_67,al_c,q_85,usm_0.66_1.00_0.01,enc_avif,quality_auto/2e07ef_60ed11244b9745e5b81ee5ccaa22b4a3~mv2.png)
CH 1_
WHO AM I?
NICO WHO?

My Vision
My vision of Design
Efficient, story-driven.
I'm a pragmatic and thorough designer, thus I always focus on delivering efficient and fast results.
To achieve this, I rely on a very methodical, story-driven approach to push the reflection beyond its habitual boundaries whilst always ensuring that we hit all the targeted nails on the head.
Throughout my works, I've understood that a functional and successful project relies on an equally functional and cohesive team-work and so I always strive for a clear and straight-forward communication.
The most powerful person in the world is the story teller.
The storyteller sets the vision, values and agenda
of an entire generation to come.
"
"
~ Steve Jobs
My Identity
Welcome to my portfolio.
Grab a coffee, get comfortable.
I'm Nicolas, a freelance UX - UI - IX designer based in France.
I create and elevate user experiences through a rigourous, pragmatic and methodical approach. I utilize my skills in psychology, cognitive sciences, applied sociology and visual storytelling to enable designs and deepen user experiences.
I have a Bachelors degree in Game Design and Management and a Master's Degree in UX | UI Design, UX Research and Management.


![[NB] Website - Noise Background.png](https://static.wixstatic.com/media/2e07ef_60ed11244b9745e5b81ee5ccaa22b4a3~mv2.png/v1/fill/w_100,h_67,al_c,q_85,usm_0.66_1.00_0.01,enc_avif,quality_auto/2e07ef_60ed11244b9745e5b81ee5ccaa22b4a3~mv2.png)

Hi.
Nicolas Bekhazi
a UX | UI | IX Designer
Currently working in Freelance
{
I'm
PORTFOLIO
HOME
NB
UX
UI
IX
UX - USER EXPERIENCE
UI - USER INTERFACE
IX - INTERACTIONS
2022
FREE
LANCER
![[NB] Website - Noise Background - No spot_edited.jpg](https://static.wixstatic.com/media/2e07ef_60ca860bb235444fb3011f90a9ef4051~mv2.jpg/v1/fill/w_100,h_67,al_c,q_80,usm_0.66_1.00_0.01,enc_avif,quality_auto/2e07ef_60ca860bb235444fb3011f90a9ef4051~mv2.jpg)




